HTML5是最新的HTML标准,它引入了一些新的元素和属性,使得网页布局更加灵活和强大,在HTML5中,我们可以使用多种方法进行布局,包括传统的表格布局、浮动布局、定位布局等,下面将详细介绍如何在HTML5中进行布局。
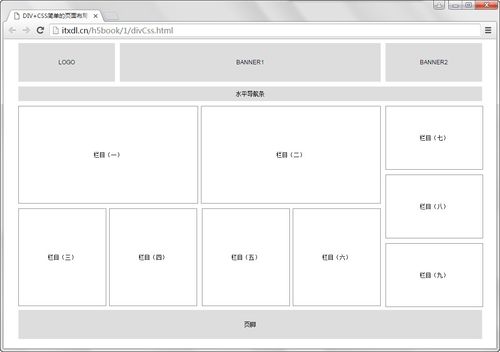
(图片来源网络,侵删)
1、传统表格布局
在HTML5中,我们可以使用<table>、<tr>、<td>等标签来创建表格布局,这种方法的优点是兼容性好,适用于各种浏览器,由于表格布局的灵活性较差,现在已经逐渐被其他布局方式所取代。
示例代码:
<!DOCTYPE html> <html> <head> <style> table { width: 100%; bordercollapse: collapse; } table, th, td { border: 1px solid black; } th, td { padding: 15px; textalign: left; } </style> </head> <body> <h2>传统表格布局</h2> <table> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <td>张三</td> <td>25</td> <td>程序员</td> </tr> <tr> <td>李四</td> <td>30</td> <td>设计师</td> </tr> </table> </body> </html>2、浮动布局
浮动布局是一种基于CSS的布局方式,它可以让元素按照特定的顺序排列在页面上,在HTML5中,我们可以使用float属性来实现浮动布局,这种方法的优点是可以实现更复杂的布局效果,但是兼容性较差,需要添加额外的CSS样式来修复兼容性问题。
示例代码:
<!DOCTYPE html> <html> <head> <style> .box { float: left; width: 200px; height: 200px; margin: 10px; } .clear { clear: both; } </style> </head> <body> <h2>浮动布局</h2> <div class="box">盒子1</div> <div class="box">盒子2</div> <div class="box">盒子3</div> <div class="clear"></div> <div class="box">盒子4</div> <div class="box">盒子5</div> <div class="box">盒子6</div> <div class="clear"></div> <div class="box">盒子7</div> <div class="box">盒子8</div> <div class="box">盒子9</div> <div class="clear"></div> <div class="box">盒子10</div> <div class="box">盒子11</div> <div class="box">盒子12</div> <div class="clear"></div> <div class="box">盒子13</div> <div class="box">盒子14</div> <div class="box">盒子15</div> <div class="clear"></div> <div class="box">盒子16</div> <div class="box">盒子17</div> <div class="box">盒子18</div> <div class="clear"></div> <div class="box">盒子19</div> <div class="box">盒子20</div> <div class="box">盒子21</div> <div class="clear"></div> <div class="box">盒子22</div> <div class="box">盒子23</div> <div class="box">盒子24</div> <div class="clear"></div> <div class="box">盒子25</div> <div class="box">盒子26</div> <div class="box">盒子27</div> <div class="clear"></div> <div class="box">盒子28</div> <div class="box">盒子29</div> <div class="box">盒子30</div> <div class="clear"></div> <div class="box">盒子31</div> <div class="box">盒子32</div> <div class="box">盒子33</div> <div class="clear"></div> <div class="box">盒子34</div> <div class="box">盒子35</div> <div class="box">盒子36</div> <div class="clear"></div> <div class="box">盒子37</div> <div class="box">盒子38</div> <div class="box">盒子39</div> <div class="clear"></div> <div class="box">盒子40</div> <div class="box">盒子41</div> <div class="box">盒子42</div> <div class="clear"></div> <div class="box">盒子43</div> <div class="box">盒子44</div> <div class="box">盒子45</div> <br />